Coin
The coin project demonstrates how to make a shiny coin using Spine's clipping and tint black features.
Setup
The coin consists of two sides: one with Spineboy's head on it and another with the Spine logo. These two sides can be found under the coin-front bone in the slot coin-front as the region attachments coin-front-logo and coin-front-spineboy.

On top of these, we draw the attachment from the coin-front-shine slot, which has the two attachments coin-front-shine-logo and coin-front-shine-spineboy.

Black and white images like these are especially useful with tint black because the light and dark portions of the images can be tinted separately. We've enabled Tint black on the coin-front-shine slot that contains these attachments.
We've also enabled Additive blending for the slot. Parts of the shining effect is achieved by additively blending the coin-front-shine slot on top of the coin-front slot, and varying the Tint black colors so the shine images change the brightness of the underlying coin image.

Depending on which side of the coin we are viewing, we can make the coin's front or back attachments visible.
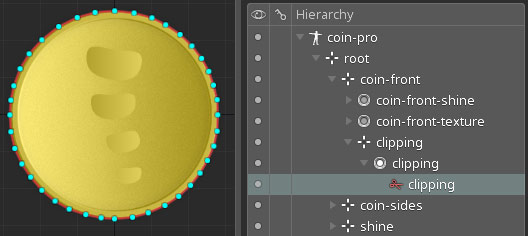
The coin-front bone contains another bone called clipping, which itself contains a slot clipping and a clipping attachment of the same name. This clipping attachment defines a polygonal clipping area that approximates a circle. The clipping area only affects the shine slot and its attachment shine.

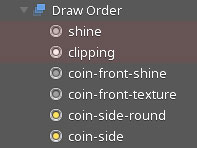
Which slots are clipped by a clipping attachment is defined by the clipping attachment's position in the draw order and the clipping attachment's End slot property. The slots affected by the clipping attachment are highlighted in the Draw Order section of the tree hierarchy view. Only the shine and clipping slots are affected in this project.

Hovering the mouse over the images/shine slot in the Draw Order section shows the original shape of the region attachment in that slot in the editor viewport.

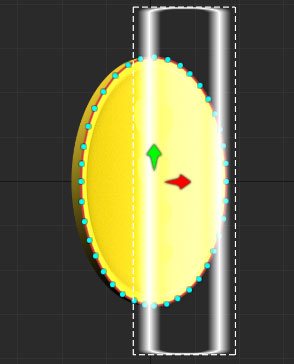
The attachment is clipped to the circular area defined by the clipping attachment.
Finally, we've added the coin-sides hierarchy of bones and slots to add some depth to the coin when viewed from the side. The coin-side-round slot is used to progressively add a side view of the coin when it is rotating, as if it were viewed from a 3D perspective. The coin-side-straight slot is shown when the coin is viewed entirely from the side.
Animation
The animation consists of 80 frames in total, 40 of which we show the Spine logo, and the other 40 frames showing Spineboy's head. The side switch is achieved by keying the visibility of the respective attachments in the coin-front and coin-front-shine slots.
The rotation of the coin is achieved by scaling the coin-front bone on the X axis, and moving it slightly to the right to achieve a perspective distortion, together with the coin-side-round and coin-side-straight slots.
The clipping bone inherits all its movement and deformation from its parent bone coin-front.
While the coin rotates, we vary the tint black colors of the coin-front-shine and coin-front slots to create parts of the shine effect. At the same time, the shine bone is moved from right to left and back again. It is clipped by the clipping attachment, adding an additional highlight to the coin.
You can view the entire animation in the player above.
